MQTT Webinterface
Using Bootstrap and JavaScript for universal controls
Project started on August 14, 2022....back to Smart Home overview
Both my ESP-Env sensors and actors as well as the Node-RED automation are interfacing to the network using MQTT.
This allows easy control using for example the mosquitto_pub MQTT command line client. With these four commands I'm overriding my Node-RED controlled bathroom light automation.
mosquitto_pub -h $HOSTNAME -u $USERNAME -P $PASSWORD -t bathroom/force_light -r -m none mosquitto_pub -h $HOSTNAME -u $USERNAME -P $PASSWORD -t bathroom/force_light -r -m big mosquitto_pub -h $HOSTNAME -u $USERNAME -P $PASSWORD -t bathroom/force_light -r -m small mosquitto_pub -h $HOSTNAME -u $USERNAME -P $PASSWORD -t bathroom/force_light -r -m off
At the same time the environment sensors also publish their measurements to the corresponding MQTT topics.
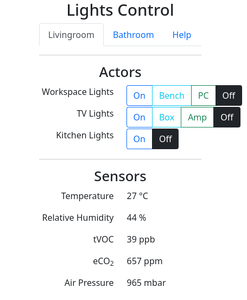
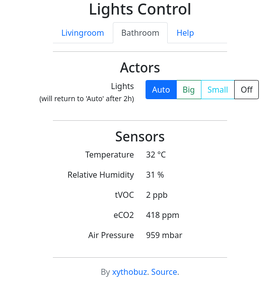
To have a central place where these settings can be viewed and changed, not only for me but also for guests, I decided to write a small interactive web interface. It interfaces to the MQTT broker using WebSockets. Unfortunately this only seems to work with Chromium, not Firefox.
You can find the source code on my Gitea. I also added the installation and setup instructions to my ansible scripts.